Design Management
- Introduced in GitLab Premium 12.2.
- Support for SVGs was introduced in GitLab Premium 12.4.
- Design Management was moved to GitLab Core in 13.0.
Overview
Design Management allows you to upload design assets (wireframes, mockups, etc.) to GitLab issues and keep them stored in one single place, accessed by the Design Management's page within an issue, giving product designers, product managers, and engineers a way to collaborate on designs over one single source of truth.
You can easily share mock-ups of designs with your team, or visual regressions can be easily viewed and addressed.
For an overview, see the video Design Management (GitLab 12.2).
Requirements
Design Management requires Large File Storage (LFS) to be enabled:
- For GitLab.com, LFS is already enabled.
- For self-managed instances, a GitLab administrator must have enabled LFS globally.
- For both GitLab.com and self-managed instances: LFS must be enabled for the project itself. If enabled globally, LFS will be enabled by default to all projects. To enable LFS on the project level, navigate to your project's Settings > General, expand Visibility, project features, permissions and enable Git Large File Storage.
Design Management also requires that projects are using
hashed storage. Since
GitLab 10.0, newly created projects use hashed storage by default. A GitLab admin can verify the storage type of a
project by navigating to Admin Area > Projects and then selecting the project in question.
A project can be identified as hashed-stored if its Gitaly relative path contains @hashed.
If the requirements are not met, the Designs tab displays a message to the user.
Supported files
Files uploaded must have a file extension of either png, jpg, jpeg,
gif, bmp, tiff, ico, or svg.
Support for PDF is planned for a future release.
Limitations
- Design uploads are limited to 10 files at a time.
- From GitLab 13.1, Design filenames are limited to 255 characters.
- Design Management data isn't deleted when a project is destroyed yet.
- Design Management data won't be moved when an issue is moved, nor deleted when an issue is deleted.
- From GitLab 12.7, Design Management data can be replicated by Geo but not verified.
- Only the latest version of the designs can be deleted.
- Deleted designs cannot be recovered but you can see them on previous designs versions.
GitLab-Figma plugin
Introduced in GitLab 13.2.
Connect your design environment with your source code management in a seamless workflow. The GitLab-Figma plugin makes it quick and easy to collaborate in GitLab by bringing the work of product designers directly from Figma to GitLab Issues as uploaded Designs.
To use the plugin, install it from the Figma Directory and connect to GitLab through a personal access token. The details are explained in the plugin documentation.
The Design Management section
- Introduced in GitLab 13.2, Designs are displayed directly on the issue description rather than on a separate tab.
- New display's feature flag removed in GitLab 13.4.
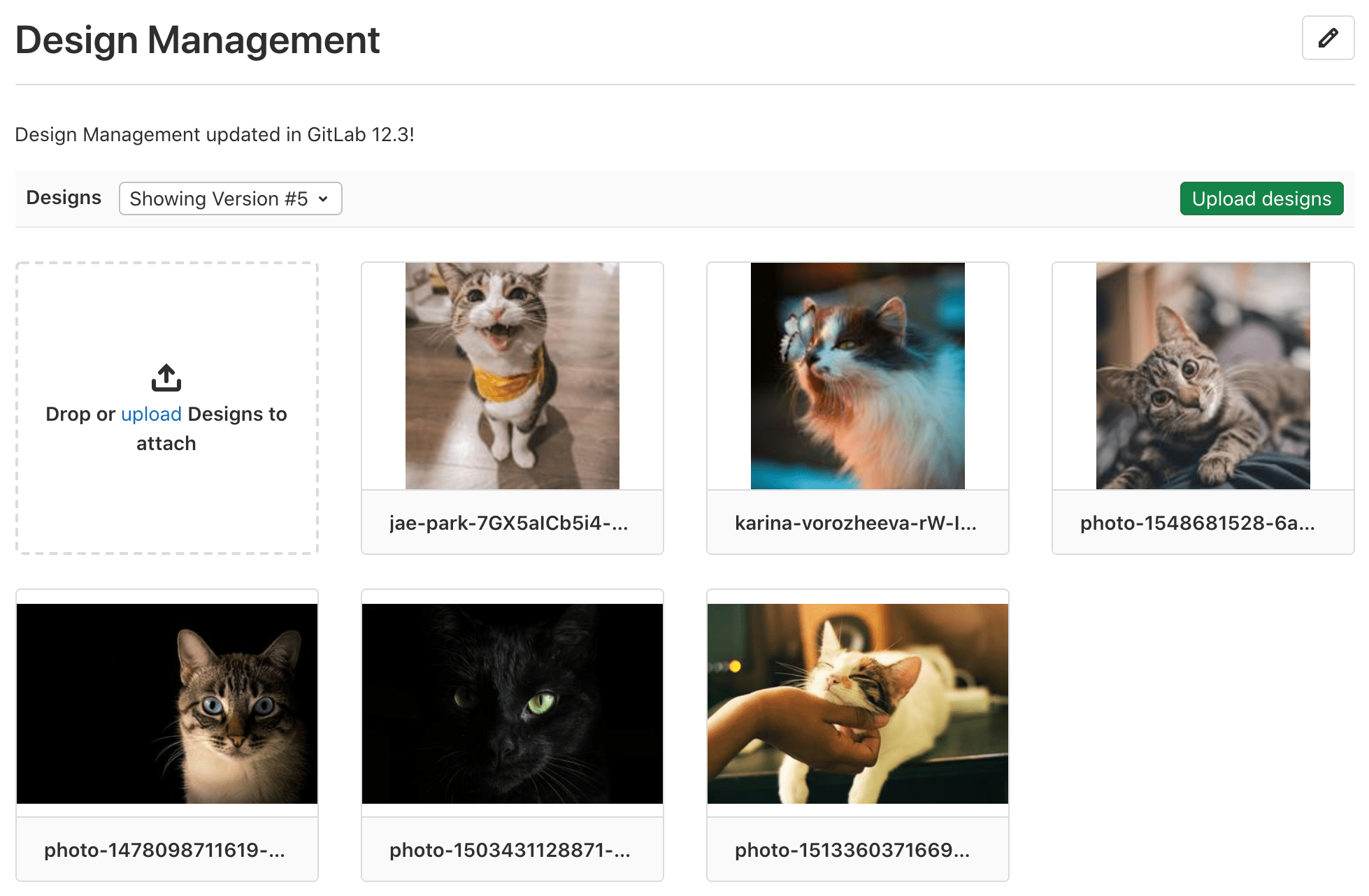
You can find to the Design Management section in the issue description:
Adding designs
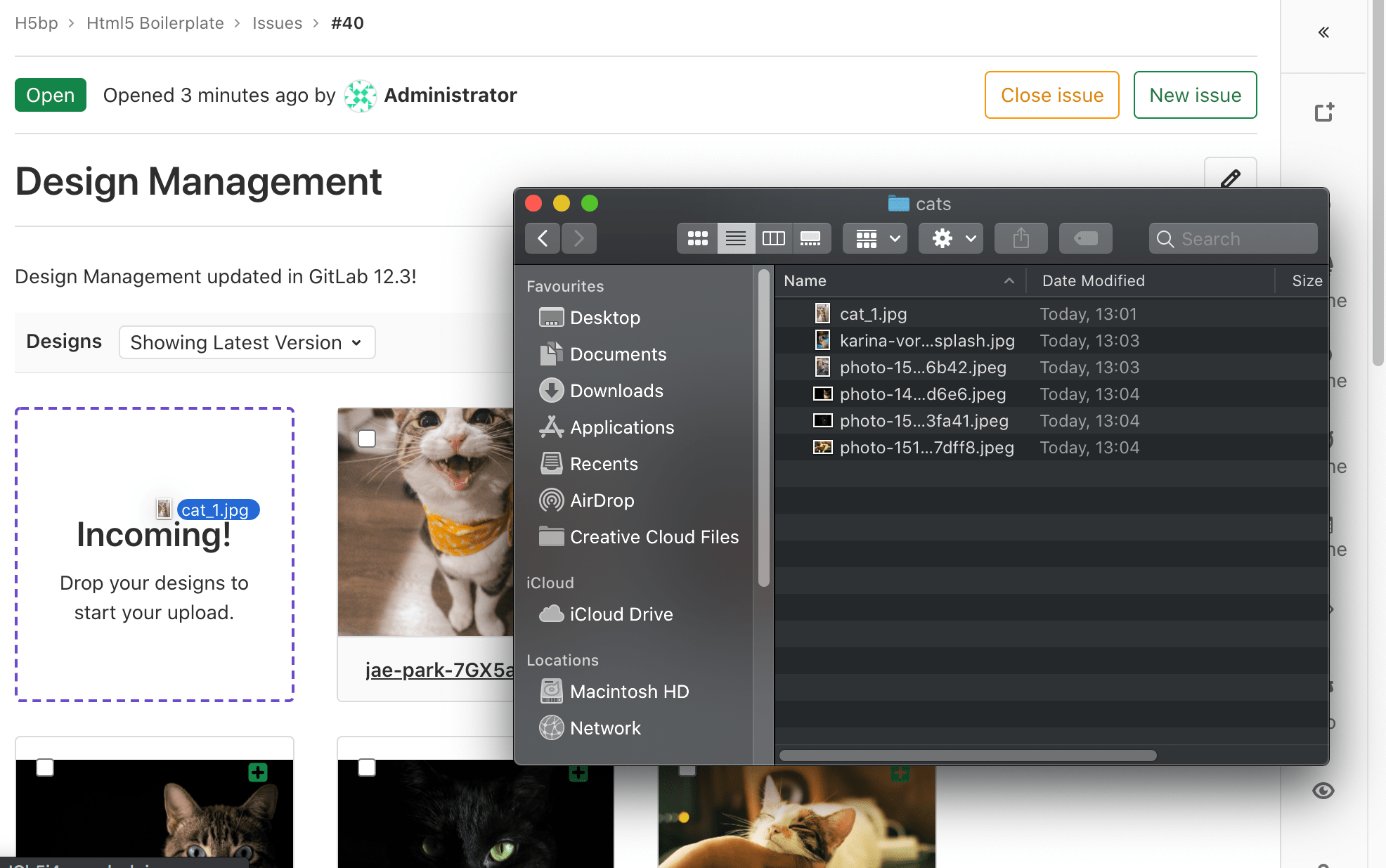
To upload Design images, drag files from your computer and drop them in the Design Management section, or click upload to select images from your file browser:
Introduced in GitLab Premium 12.9, you can drag and drop designs onto the dedicated drop zone to upload them.
Introduced in GitLab 12.10, you can also copy images from your file system and paste them directly on GitLab's Design page as a new design.
On macOS you can also take a screenshot and immediately copy it to the clipboard by simultaneously clicking Control + Command + Shift + 3, and then paste it as a design.
Copy-and-pasting has some limitations:
- You can paste only one image at a time. When copy/pasting multiple files, only the first one will be uploaded.
- All images will be converted to
pngformat under the hood, so when you want to copy/pastegiffile, it will result in broken animation. - If you are pasting a screenshot from the clipboard, it will be renamed to
design_<timestamp>.png - Copy/pasting designs is not supported on Internet Explorer.
Designs with the same filename as an existing uploaded design will create a new version of the design, and will replace the previous version. Introduced in GitLab Premium 12.9, dropping a design on an existing uploaded design will also create a new version, provided the filenames are the same.
Designs cannot be added if the issue has been moved, or its discussion is locked.
Skipped designs
Designs with the same filename as an existing uploaded design and whose content has not changed will be skipped. This means that no new version of the design will be created. When designs are skipped, you will be made aware via a warning message on the Issue.
Viewing designs
Images on the Design Management page can be enlarged by clicking on them. You can navigate through designs by clicking on the navigation buttons on the top-right corner or with Left/Right keyboard buttons.
The number of discussions on a design — if any — is listed to the right of the design filename. Clicking on this number enlarges the design just like clicking anywhere else on the design. When a design is added or modified, an icon is displayed on the item to help summarize changes between versions.
| Indicator | Example |
|---|---|
| Discussions |  |
| Modified (in the selected version) |  |
| Added (in the selected version) |  |
Exploring designs by zooming
Introduced in GitLab Premium 12.7.
Designs can be explored in greater detail by zooming in and out of the image.
Control the amount of zoom with the + and - buttons at the bottom of the image.
While zoomed, you can still start new discussions on the image, and see any existing ones.
Introduced in GitLab 12.10, while zoomed in,
you can click-and-drag on the image to move around it.
Deleting designs
Introduced in GitLab Premium 12.4.
There are two ways to delete designs: manually delete them individually, or select a few of them to delete at once, as shown below.
To delete a single design, click it to view it enlarged, then click the trash icon on the top right corner and confirm the deletion by clicking the Delete button on the modal window:
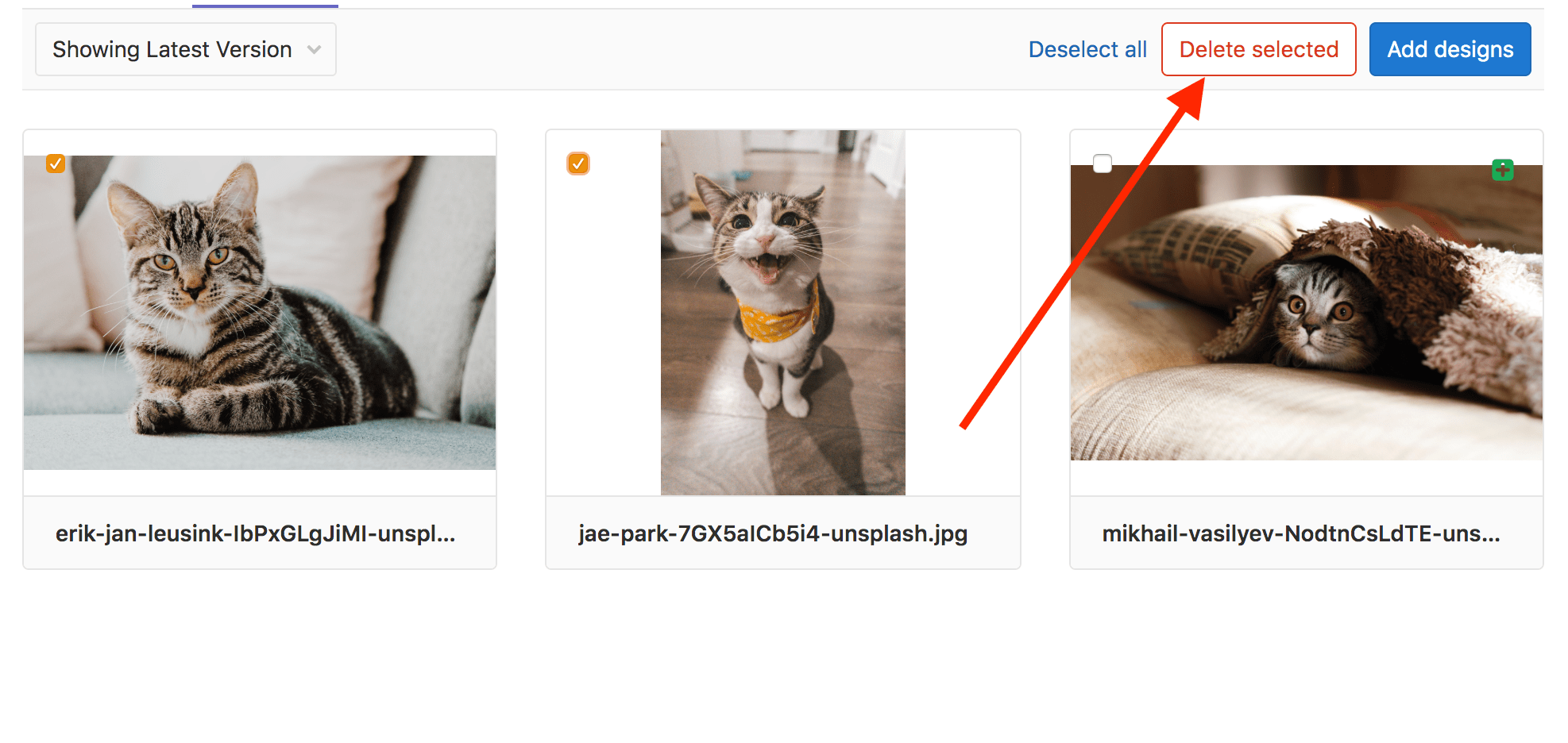
To delete multiple designs at once, on the design's list view, first select the designs you want to delete:
Once selected, click the Delete selected button to confirm the deletion:
NOTE: Note: Only the latest version of the designs can be deleted. Deleted designs are not permanently lost; they can be viewed by browsing previous versions.
Reordering designs
Introduced in GitLab 13.3.
You can change the order of designs by dragging them to a new position:
Starting discussions on designs
When a design is uploaded, you can start a discussion by clicking on the image on the exact location you would like the discussion to be focused on. A pin is added to the image, identifying the discussion's location.
Introduced in GitLab Premium 12.8, you can adjust a pin's position by dragging it around the image. This is useful for when your design layout has changed between revisions, or if you need to move an existing pin to add a new one in its place.
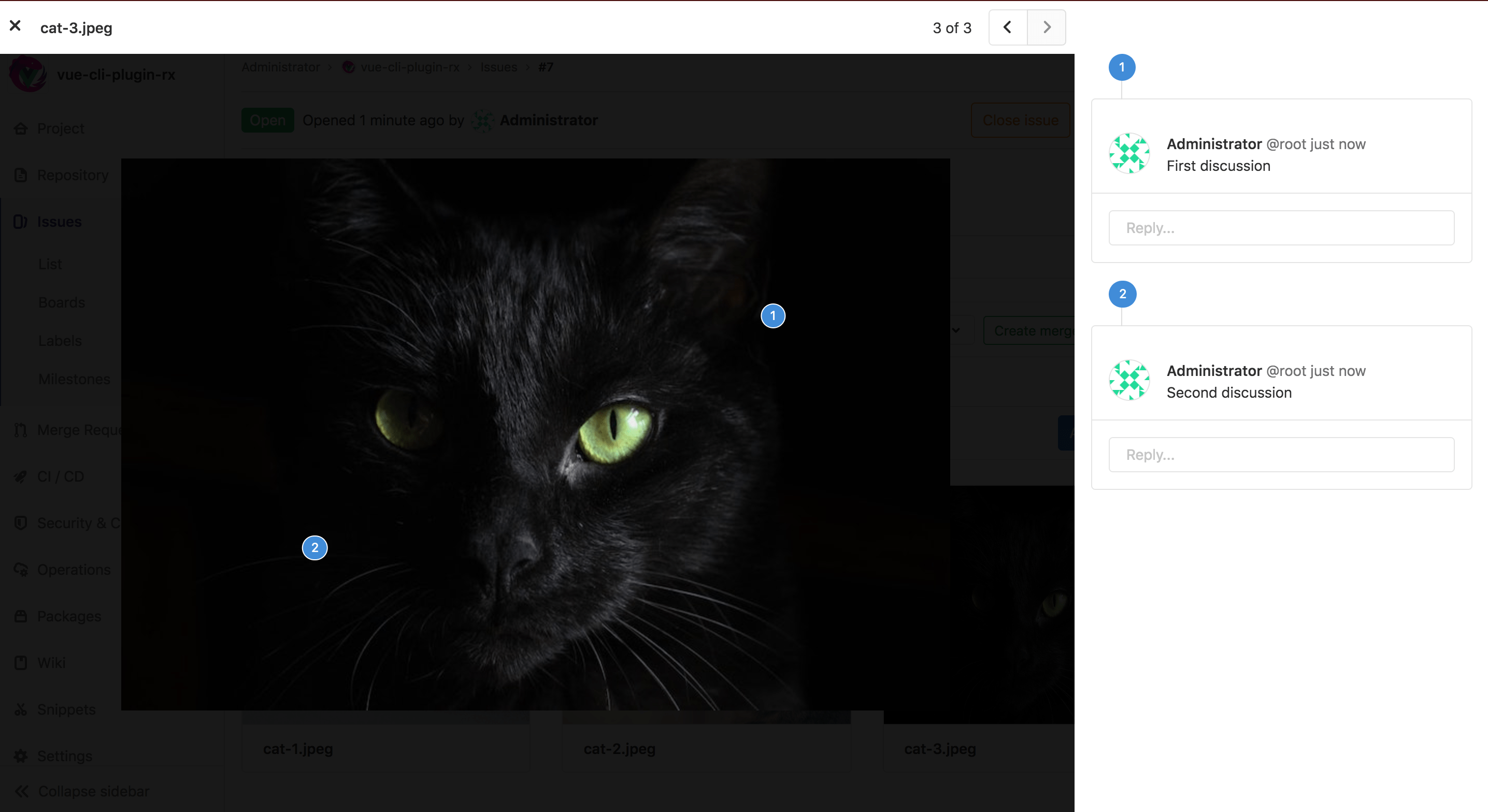
Different discussions have different pin numbers:
From GitLab 12.5 on, new discussions will be outputted to the issue activity, so that everyone involved can participate in the discussion.
Resolve Design threads
Introduced in GitLab 13.1.
Discussion threads can be resolved on Designs.
There are two ways to resolve/unresolve a Design thread:
- You can mark a thread as resolved or unresolved by clicking the checkmark icon for Resolve thread in the top-right corner of the first comment of the discussion:
- Design threads can also be resolved or unresolved in their threads by using a checkbox. When replying to a comment, you will see a checkbox that you can click in order to resolve or unresolve the thread once published:
Note that your resolved comment pins will disappear from the Design to free up space for new discussions. However, if you need to revisit or find a resolved discussion, all of your resolved threads will be available in the Resolved Comment area at the bottom of the right sidebar.
Add To-Do for Designs
- Introduced in GitLab 13.4.
- It's deployed behind a feature flag, enabled by default.
- It's enabled on GitLab.com.
- It's recommended for production use.
- For GitLab self-managed instances, GitLab administrators can opt to disable it. (CORE ONLY)
CAUTION: Warning: This feature might not be available to you. Check the version history note above for details.
Add a to-do for a design by clicking Add a To-Do on the design sidebar:
Enable or disable the design To-Do button (CORE ONLY)
The Add a To-Do button for Designs is under development but ready for production use. It is deployed behind a feature flag that is enabled by default. GitLab administrators with access to the GitLab Rails console can enable it.
To enable it:
Feature.enable(:design_management_todo_button)To disable it:
Feature.disable(:design_management_todo_button)Referring to designs in Markdown
- Introduced in GitLab 13.1.
- It is deployed behind a feature flag, disabled by default.
- It is disabled on GitLab.com.
- It is not recommended for production use.
- To use it in GitLab self-managed instances, ask a GitLab administrator to enable it. (CORE ONLY)
We support referring to designs in Markdown, which is available throughout the application, including in merge request and issue descriptions, in discussions and comments, and in wiki pages.
At present, full URL references are supported. For example, if we refer to a design somewhere with:
See https://gitlab.com/your-group/your-project/-/issues/123/designs/homescreen.pngThis will be rendered as:
Enable or disable design references (CORE ONLY)
Design reference parsing is deployed behind a feature flag that is enabled by default. GitLab administrators with access to the GitLab Rails console can disable it for your instance.
To disable it:
Feature.disable(:design_management_reference_filter_gfm_pipeline)To re-enable it:
Feature.enable(:design_management_reference_filter_gfm_pipeline)Design activity records
- Introduced in GitLab 13.1.
- Feature flag removed in GitLab 13.2.
User activity events on designs (creation, deletion, and updates) are tracked by GitLab and displayed on the user profile, group, and project activity pages.