GitLab Pages
- Introduced in GitLab Enterprise Edition 8.3.
- Custom CNAMEs with TLS support were introduced in GitLab Enterprise Edition 8.5.
- Ported to GitLab Community Edition in GitLab 8.17.
- Support for subgroup project's websites was introduced in GitLab 11.8.
- Bundled project templates were introduced in GitLab 11.8.
With GitLab Pages, you can publish static websites directly from a repository in GitLab.
- Use for any personal or business website.
- Use any Static Site Generator (SSG) or plain HTML.
- Create websites for your projects, groups, or user account.
- Host your site on your own GitLab instance or on GitLab.com for free.
- Connect your custom domains and TLS certificates.
- Attribute any license to your content.
To publish a website with Pages, you can use any SSG, like Gatsby, Jekyll, Hugo, Middleman, Harp, Hexo, and Brunch, just to name a few. You can also publish any website written directly in plain HTML, CSS, and JavaScript.
Pages does not support dynamic server-side processing, for instance, as .php and .asp requires.
Learn more about
static websites compared to dynamic websites.
Getting started
To create a GitLab Pages website:
| Document | Description |
|---|---|
| Fork a sample project | Create a new project with Pages already configured by forking a sample project. |
| Use a new project template | Create a new project with Pages already configured by using a new project template. |
Use a .gitlab-ci.yml template |
Add a Pages site to an existing project. Use a pre-populated CI template file. |
Create a gitlab-ci.yml file from scratch |
Add a Pages site to an existing project. Learn how to create and configure your own CI file. |
To update a GitLab Pages website:
| Document | Description |
|---|---|
| GitLab Pages domain names, URLs, and base URLs | Learn about GitLab Pages default domains. |
| Explore GitLab Pages | Requirements, technical aspects, specific GitLab CI/CD configuration options, Access Control, custom 404 pages, limitations, FAQ. |
| Custom domains and SSL/TLS Certificates | Custom domains and subdomains, DNS records, and SSL/TLS certificates. |
| Let's Encrypt integration | Secure your Pages sites with Let's Encrypt certificates, which are automatically obtained and renewed by GitLab. |
| Redirects | Set up HTTP redirects to forward one page to another. |
Learn more and see examples:
| Document | Description |
|---|---|
| Static vs dynamic websites | Static versus dynamic site overview. |
| Modern static site generators | SSG overview. |
| Build any SSG site with GitLab Pages | Use SSGs for GitLab Pages. |
How it works
To use GitLab Pages, you must create a project in GitLab to upload your website's files to. These projects can be either public, internal, or private.
GitLab always deploys your website from a very specific folder called public in your
repository. When you create a new project in GitLab, a repository
becomes available automatically.
To deploy your site, GitLab uses its built-in tool called GitLab CI/CD
to build your site and publish it to the GitLab Pages server. The sequence of
scripts that GitLab CI/CD runs to accomplish this task is created from a file named
.gitlab-ci.yml, which you can create and modify at will. A specific job called pages in the configuration file will make GitLab aware that you are deploying a GitLab Pages website.
You can either use GitLab's default domain for GitLab Pages websites,
*.gitlab.io, or your own domain (example.com). In that case, you'll
need admin access to your domain's registrar (or control panel) to set it up with Pages.
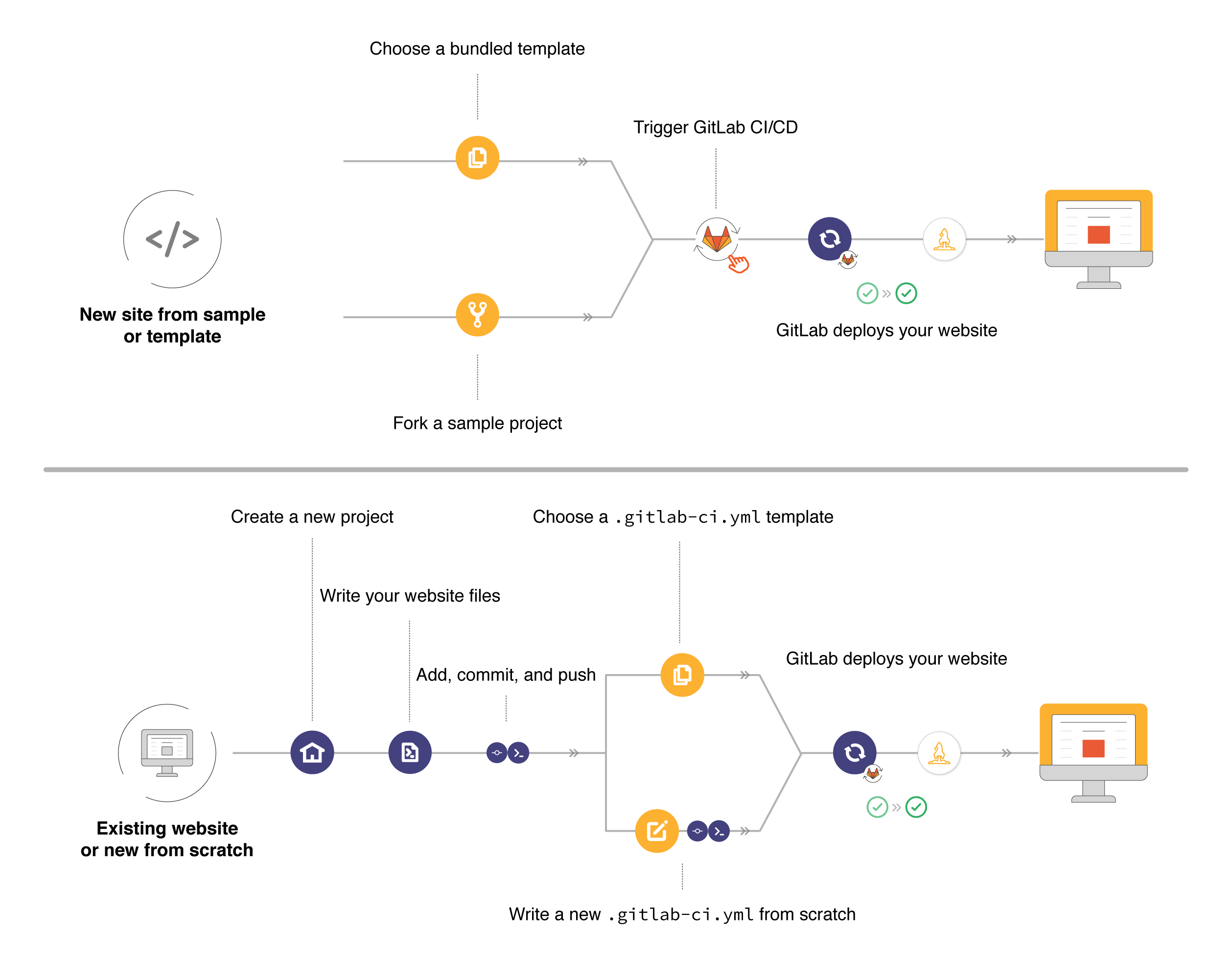
The following diagrams show the workflows you might follow to get started with Pages.

Access to your Pages site
If you're using GitLab Pages default domain (.gitlab.io),
your website will be automatically secure and available under
HTTPS. If you're using your own custom domain, you can
optionally secure it with SSL/TLS certificates.
If you're using GitLab.com, your website will be publicly available to the internet. To restrict access to your website, enable GitLab Pages Access Control.
If you're using a self-managed instance (Core, Starter, Premium, or Ultimate), your websites will be published on your own server, according to the Pages admin settings chosen by your sysadmin, who can make them public or internal.
Pages examples
There are some great examples of GitLab Pages websites built for specific reasons. These examples can teach you advanced techniques to use and adapt to your own needs:
- Posting to your GitLab Pages blog from iOS.
- GitLab CI: Run jobs sequentially, in parallel, or build a custom pipeline.
- GitLab CI: Deployment & environments.
- Building a new GitLab docs site with Nanoc, GitLab CI, and GitLab Pages.
- Publish code coverage reports with GitLab Pages.
Administer GitLab Pages for self-managed instances
If you are running a self-managed instance of GitLab (GitLab Community Edition and Enterprise Editions), follow the administration steps to configure Pages.
Watch a video tutorial about how to get started with GitLab Pages administration.
